Exemples



Introduction au dessin vectoriel
Pour créer un schéma de qualité, un logiciel de dessin vectoriel est l'outil idéal. Par opposition à une image matricielle (une photo au format JPEG par exemple) qui est un ensemble de pixels ou points de différentes couleurs, une image vectorielle est un document numérique composé d'objets (courbes, rectangles, ellipses, texte, etc.) eux-mêmes décrits par des attributs (couleur, position, taille, rayon, etc.). Une image vectorielle ne subit donc pas de dégradation lorsqu'elle est agrandie ou réduite. De plus les objets la composant se manipulent facilement et indépendamment les uns des autres.
Le format SVG (Scalable Vector Graphics) est un format d'image vectorielle qui a comme intérêts :
- la facilité de création des schémas,
- la facilité de mise à jour (utile notamment pour les images collaboratives, puisqu'il est aisé d'enlever, modifier ou créer de nouveaux traits et symboles).
Les logiciels utiles
Inkscape est un logiciel sous licence GPL permettant de créer facilement les dessins vectoriels (au format SVG). L'export matriciel se fait au format PNG uniquement.
GIMP (licence GPL) permet lui de manipuler les images au format JPEG et PNG.
D'autres logiciels existent mais ceux cités sont distribués sous licence "libre" et de ce fait en accord avec les principes de Camptocamp-Association.
Tracer un itinéraire sur une photo
Préparer la photo de fond
-
Ouvrir la photo d'origine avec GIMP (ou un autre logiciel de manipulation d'images).
-
Redimensionner/préparer la photo pour respecter les limitations suivantes :
- dimensions maxi : 8192px x 2048px
- poids maxi : pas de limite, mais il faudra qu'un JPG dont le plus grand côté est 1500px; généré à partir du SVG, fasse moins de 2Mo.
-
Corriger la photo. En particulier, améliorer la netteté de l'image pour corriger le flou du capteur numérique.
- Aller dans le menu "Filtres > Amélioration > Renforcer la netteté..."
- Ajuster le rayon entre 0,1 et 0,5 (le plus faible est souvent le mieux) et la quantité entre 0,15 à 0,50. Attention à ne pas forcer sur ces paramètres au risque de détériorer l'image.
- Sauvegarder l'image au format JPG.
Importer la photo de fond
- Créer un nouveau document dans Inkscape
- Importer la photo (menu "Fichier > Importer...") en la liant et non en l'incorporant.
- Ajuster la taille du document à l'image :
- Sélectionner le menu "Fichier > Propriété du document". Un popup s'ouvre.
- Sélectionner l'onglet "Page", l'encart "Dimensions personnalisées" et cliquer sur le bouton "Redimensionner la page au contenu". De nouveaux champs pour définir les marges sont proposés (ne pas changer les marges par défaut).
- Cliquer sur "Ajuster la page au dessin ou à la sélection".
Cela signifie que tous les tracés, textes et objets ajoutés à l'image par la suite doivent être positionnés sur l'image de fond, sinon ils ne seront pas visibles sur c2c (ou alors il faut redimensionner de la page).
Tracer l'itinéraire
Le tracé de l'itinéraire peut s'effectuer de 2 façons différentes :
- Dessin à main levée :
- Sélectionner l'outil "Crayon" (F6).
- Dessiner le tracé en maintenant enfoncé le bouton gauche de la souris.
- Lisser le tracé en pressant les touches Crtl+L autant de fois que nécessaire.
- Courbes de Bézier (préférable car cela donne des formes plus régulières) :
- Sélectionner l'outil "Courbes" (Maj.+F6).
- 1 clic gauche pour démarrer le tracé.
- autant de clics gauches pour ajouter les différents points (nœuds).
- Appuyer sur la touche Entrée pour terminer le tracé.
- Le tracé ou chemin est pour l'instant composé de segments rectilignes. Pour "affiner" le chemin :
- Sélectionner l'outil "Nœud" (F2).
- Pour déplacer un nœud : glisser-déplacer le nœud concerné.
- Pour "courber" un segment rectiligne : glisser-déplacer le segment concerné.
- On peut aussi déplacer les poignées ou contrôles pour faire varier la courbure des segments (les poignées sont les segments partant de part et d'autre d'un nœud et tangents à la courbe).
- Le tracé ou chemin est maintenant une suite de courbes avec des angles au niveau de chaque nœud. Pour "lisser" un seul nœud du chemin (i.e. avoir courbe continue au niveau de ce nœud) :
- Sélectionner l'outil "Noeud" (F2).
- Cliquer sur le chemin puis sur le nœud concerné,
- Cliquer sur le bouton "Rendre doux les nœuds sélectionner" (avec un petit carré bleu sur un demi cercle rouge) dans la barre de menu supérieure
- ou Cliquer sur le bouton "Rendre automatique les nœuds sélectionner" (avec un petit rond bleu sur un demi cercle rouge) selon le lissage souhaité
- Pour "lisser" le chemin complet (i.e. avoir une ligne courbe continue) :
- Sélectionner l'outil "Noeud" (F2).
- Cliquer sur le chemin
- Sélectionner tous les nœuds du tracé avec Ctrl+A
- Cliquer sur le bouton "Rendre doux les nœuds sélectionner" (avec un petit carré bleu sur un demi cercle rouge) dans la barre de menu supérieure
- ou Cliquer sur le bouton "Rendre automatique les nœuds sélectionner" (avec un petit rond bleu sur un demi cercle rouge) selon le lissage souhaité
- Une fois le tracé réalisé, il faut en définir la couleur et le style.
- Sélectionner le(s) chemin(s).
- Aller dans le menu "Objet > Remplissage et contour" (Maj.+Ctrl+F).
- Définir la couleur de contour. Une solution rapide est de faire un clic droit sur la couleur désirée dans la palette de couleurs (en bas de fenêtre Inkscape) puis sélectionner la commande "Définir le contour".
- Définir l'épaisseur du contour. En règle générale, ne pas dépasser 1% de la dimension maximale de la photo (par exemple sur une photo de 2000x1600 pixels, le tracé ne doit pas faire plus de 20 pixels).
- Définir le style du contour (continu, pointillé, etc.).
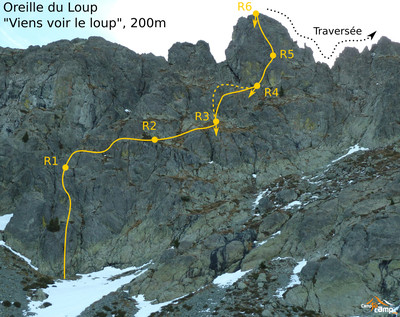
- Répéter ces opérations pour chacune des voies décrites sur le schéma (exemple) :
- Utiliser une couleur différente pour chaque voie (en évitant le rouge)
- Identifier chaque pied de voie par un numéro (1, 2, 3, etc.)
Incorporer l'image matricielle (JPG) dans un SVG
- L'image de fond, qui a été liée au début, doit être incorporée : menu > Extensions > Images > Incorporer les images...
Ceci est applicable pour tout document extérieur inséré dans le fichier SVG, s'il n'est pas incorporé, il ne sera pas visible sur c2c.
Il est possible d'incorporer l'image dès le début, mais certaines versions d'Inkscape ont un bug causant une inflation du poids du fichier SVG si on incorpore l'image dès le début. Vous pouvez tester : un fichier SVG avec un simple tracé sur une photo doit être 10 ou 20% plus gros que le fichier JPG de départ et non pas 3 fois plus gros.
-
Attention, une image qui sert de texture doit être incorporée avant de servir de texture. Par précaution, toute image doit être incorporée dès qu'elle est importée.
-
Dans le cas d'un décalquage, il est conseillé de faire un calque pour l'image vectorielle et un pour la matricielle.
-
Lorsque l'image matricielle est incorporée dans le fichier .svg et il est alors possible de supprimer le fichier .jpg (ou de déplacer le .svg sans perdre l'image).
Ajouter du texte
Afin de rendre le schéma plus lisible, il est important de le situer (titre, nom du sommet, identification de l'événement décrit). Pour le schéma d'une voie ou d'un secteur :
- ajouter le nom du massif, sommet ou secteur (selon le cas) et son altitude,
- identifier la ou les voies présentes, avec leur cotation globale respective et dénivelé
Pour ajouter un texte court (sans gestion automatique du saut de ligne)
- Sélectionner l'outil "Créer des objets textes" (F8)
- Faire un clic gauche pour définir la position du début du texte
- Écrire le texte (en appuyant sur entrée pour passer à la ligne)
- Mettre le texte en forme à partir de la barre d'outils supérieure
- Sélectionner l'outil "Sélectionner" (F1) pour déplacer le texte
Le seul moyen de passer à la ligne est d'appuyer sur "Entrée".
Pour ajouter un texte sur plusieurs lignes (avec gestion automatique du saut de ligne)
Cette méthode ne fonctionne plus sous la V6: le texte est remplacé par des rectangles noirs dans les JPG générés par le serveur c2c après le téléchargement. Utiliser uniquement la méthode sans gestion automatique du saut de ligne. Pensez à mettre à jour vos anciens schémas.
- Sélectionner l'outil "Créer des objets textes" (F8)
- Dessiner un cadre (clic gauche et maintenir pour initier le cadre, relacher pour valider le cadre)
- Écrire le texte
- Mettre le texte en forme à partir de la barre d'outils supérieure
- Sélectionner l'outil "Sélectionner" (F1) pour déplacer le texte
Le passage à la ligne est est gérée automatiquement lorsque le texte arrive en bordure du cadre défini, ou lorsque l'on appui sur "entrée".
Pour dessiner un cadre autour d'un texte existant
- Créer un rectangle avec l'outil "Créer des rectangles" (F4),
- Définir la couleur du fond et sa bordure avec l'outil "Menu Objet > remplissage et contour"
- Sélectionner le texte concerné et cliquer sur "Menu Objet > Monter au premier plan"
- Sélectionner le texte par un clic gauche et le rectangle avec MAJ + clic Gauche
- Centrer les 2 objets horizontalement et verticalement via "Menu Objet > Aligner et distribuer" puis bouton "centrer selon un axe vertical" et "centrer selon un axe horizontal"
- Grouper le texte et son cadre pour les déplacer ensemble en faisant Ctrl+G
Ajouter le logo "Camptocamp"

- Télécharger le logo Camptocamp au format SVG à partir de ce lien (clic droit, "enregistrer la cible sous") ou de la page de l'image (voir en bas les images "logo" associées à cet article)
- ou télécharger la version logo orange&blanc, ou logo tout blanc, ou logo tout orange,
- Dans Inkscape, à partir du schéma, utiliser l'outil "Menu Fichier > Importer..." (Ctrl+I) et sélectionner le fichier SVG téléchargé à l'étape précédente,
- Dimensionner le logo à la taille voulue :
- cliquer sur une partie pleine du logo,
- figer les proportions du logo en cliquant sur le petit cadenas jaune dans la barre de menu supérieure afin qu'il s'affiche comme un cadenas fermé
- redimensionner le logo en utilisant une flèches à ses angles (pour donner une idée, environ 15% de la taille du schéma)
- Positionner le logo préférentiellement dans l'angle inférieur gauche du schéma.
Finaliser le fichier sous Inkscape
- L'action "Fichier > Nettoyer les Defs" supprime tout dégradé, motif ou marqueur qui n'est utilisé par aucun objet du document, réduisant ainsi la taille du fichier.
- Enregistrer le fichier.
Finaliser dans le topoguide c2c
- Télécharger le fichier (l'image finale) via le bouton "Ajouter des images" de l'itinéraire c2c.
- Vérifier que l'image (matricielle) générée sur c2c est conforme à ce que vous attendez. (la photo de fond n'apparaît pas? c'est que vous avez oublié de l'incorporer au fichier)
- Associer à l'image finale tous les itinéraires qui y sont décrits.
- Si la photo originale utilisée pour le tracé est déjà sur c2c, l'associer à l'image finale.
- Ajouter le nom de l'auteur de la photo originale dans le champ "auteur" de l'image finale.
- Ajouter dans la description de l'image finale : le nom du sommet concerné, le ou les itinéraires décrits avec les liens internes ("wl") associés.
- Éventuellement, modifier l'itinéraire pour insérer l'image dans la description de l'itinéraire.
Tracer un schéma seul

- Sous Inkscape, dans un nouveau document, tracer l'itinéraire en utilisant les mêmes méthodes, sauf qu'il n'y a pas besoin d'utiliser de photo et donc d'utiliser GIMP. Il peut éventuellement être pratique d'utiliser une photo comme support de dessin dans Inkscape et de la supprimer dans la version finale.
- Pour créer un schéma d'itinéraire clair sans photo, il est nécessaire d'utiliser un symbolisme compris de tous. L’usage de symbole permet de :
- structurer l’information,
- faciliter la tache des piètres dessinateurs,
- fournir une information multilingue (Il suffit d’une table multilingue expliquant les symboles).
- Télécharger et ouvrir le fichier SVG de l'image présentant les symboles via ce lien.
- Sélectionner, copier puis coller sur le nouveau tracé les symboles utiles à la description de l'itinéraire.
- Finaliser l'image en respectant les limitations de dimensions et poids du fichier de la même manière que pour un tracé sur photo.
Symbolisme UIAA
Le symbolisme utilisé dans les schémas c2c est essentiellement basé sur le Symbolisme UIAA.
Exemple : Voie de la Rampe
Ce symbolisme est adapté aux voies d’escalades TA en calcaire. Il est utilisé pour une grande partie des schémas des voies TA en Chartreuse
Pour les voies sportives ne nécessitant pas de recherche d’itinéraire, il est préférable de simplifier le schéma.
Exemple : Sou'rire Spit Mugissant
Ces symboles sont réalisés en vectoriel (format svg) sous Inkscape puis un export en format png. Les sources sont à la disposition des personnes le souhaitant et pouvant l'améliorer (créer des motifs gradins, herbes etc). Sources également disponibles ici.
Symbolisme US
Des exemples sont disponibles sur SuperTopo. Ce symbolisme est adapté aux voies d’escalades parcourues sur protections naturelles et donc suivant des structures caractéristiques (fissures, dièdres, etc.).
Récupérer le fichier SVG d'une image sur c2c

Pour voir comment est construit un tracé ou récupérer des éléments d'un schéma, il peut être utile de récupérer et d'ouvrir le fichier SVG d'une image affichée sur c2c.
Pour cela :
- sur la page de l'image (exemple),
- faire un clic droit sur le lien "Fichier SVG" sous l'image et sélectionnner "Enregistrer la cible sous" (voir figure).
À noter que la plupart des navigateurs web peuvent afficher les fichiers SVG de manière native, à l'exception d'Internet Explorer.
Astuces
Modifier un schéma existant sur c2c
Pour modifier un schéma existant sur c2c, il faut :
- le télécharger via le lien "Fichier SVG" sur la page de l'image,
- le modifier en local
- puis ne PAS utiliser l'outil "Ajouter une nouvelle image"
- mais télécharger la nouvelle version de l'image en :
- se rendant sur la page de l'image,
- puis en cliquant sur l'onglet modifier,
- puis en cliquant sur "Nouvelle version de l'image".
Compléter un tracé
Pour compléter ou ajouter un tronçon à un tracé existant et qu'il ait les mêmes paramètres de couleur, épaisseur, etc. :
- sélectionner le tracé à compléter,
- sélectionner l'outil "chemin" (F2),
- dessiner le tracé complémentaire en gardant la touche MAJ appuyée.
Déplacer des éléments ensemble
Pour déplacer facilement 2 éléments ensemble, les grouper avant de les déplacer :
- sélectionner les 2 éléments :
- sélectionner le 1er élément par un clic gauche
- sélectionner le 2e élément par MAJ + clic gauche (idem si plus de 2 éléments)
- grouper en appuyant sur Ctrl+G
Pour dégrouper 2 éléments :
- sélectionner le grouper
- appuyer sur Ctrl+MAJ+G
Couleur des objets
Pour définir la couleur d'un tracé ou le contour d'un objet :
- sélectionner le tracé ou l'objet,
- faire MAJ + clic gauche sur l'un des carrés de couleur du nuancier en bas de la fenêtre
Pour définir la couleur du fond d'un objet (ex. un rectangle) :
- sélectionner l'objet
- faire un clic gauche sur l'un des carrés de couleur du nuancier en bas de la fenêtre
Dessiner un chemin avec trait plein et pointillés
Lorsque le tracé passe derrière un élement du paysage, on représente généralement la partie visible en trait plein et la partie cachée en traits pointillés. Il faut pour cela appliquer des propriétés différentes à 2 parties d'un même chemin, ce qui n'est pas possible. Il est donc nécessaire de scinder ce chemin en 2 chemins. Pour cela :
- sélectionner le tracé à scinder,
- sélectionner l'outil "chemin" (F2),
- sélectionner le nœud où l'on souhaite couper le chemin initial en 2 par un clic gauche
- faire MAJ+B (pour rendre les 2 parties du chemin indépendantes) puis Ctrl+MAJ+K (pour scinder le chemin initial en 2 chemins)
On peut aussi lier deux chemins en sélectionnant un nœud terminal de chaque chemin puis en pressant MAJ+J.
Autres
- Pour les couloirs de neige/glace au cheminement évident, il est préférable d'indiquer uniquement l'attaque du couloir.
- Afin de ne pas pénaliser les daltoniens, éviter les tracés en rouge ou orange (ou l'associer avec une autre couleur) car le rouge ou l'orange sur fond gris (ex. le rocher) ou sur fond vert (ex. de l'herbe) sont quasi invisibles ! Privilégiez les couleurs offrant un fort contraste avec le fond (noir, blanc, jaune, bleu).
Simulation du daltonisme : pour un ficher, pour une page web
Charte graphique
Quelques conseils et remarques pour harmoniser les schémas.
- Polices conseillées : DéjaVu ou Bitstream Vera (polices sobres et libres)
- Orange "officiel" de camptocamp.org : #FF9933 (code hexadécimal)
Pour aller plus loin
Taille du fichier
À noter que certains logiciels (Inkscape ou Illustrator notamment) rajoutent des informations qui ne sont pas nécessaires à l'affichage de l'image elle-même (par exemple zoom lors de la dernière édition du fichier, préférences personnelles, etc). Il est possible de leur demander d'enregistrer le fichier sans ces informations ("SVG Simple" contre "SVG Inkscape" par exemple). En revanche, cela signifie que vous perdrez ces préférences si vous voulez modifier le fichier par la suite. Il est possible de garder une version avec ces méta-données et d'utiliser une version expurgée pour la mettre sur camptocamp.
Format de sortie
Il est possible d'exporter le document Inkscape au format PNG (c'est le seul format matriciel supporté par Inkscape) en allant dans le menu "Fichier > Exporter en bitmap". Toutefos, ne PAS télécharger ce fichier sur c2c car c2c accepte directement le format SVG.
Polices
Utiliser de préférences les polices notées dans la Charte graphique ci-dessus, ou au moins celles présentes sur le serveur pour être sûr que votre fichier sera rendu correctement. Dans le cas contraire, une police proche sera substituée, avec un rendu plus ou moins fidèle.
Si vous tenez absolument à conserver votre police spécifique, il faut transformer les objets en chemins (Ctrl+Maj+C sous Inkscape). Il sera alors plus difficile d'éditer le texte de votre fichier, celui-ci prendra plus de place, mais son rendu sera correct.
La liste des polices supportées par le serveur est donnée ci-dessous :
- Polices classiques : Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Georgia, Impact, Times New Roman; Trebuchet MS, Verdana, Webdings
Mais aussi :
- Andale Mono
- Bitstream Vera Sans/ Vera Sans Mono/ Vera Serif
- Century Schoolbook L
- DejaVu Sans/ Sans Condensed/ Sans Light/ Sans Mono/ Serif/ Serif Condensed
- Dingbats
- Standard Symbols L
- Nimbus Mono L/ Roman No9 L/ Sans L
- URW Bookman L/ Chancery L/ Gothic L/ Palladio L
Animations
Vous pouvez créer des fichiers SVG animés. Cependant, les images générées ne seront pas animées. Il faudra cliquer sur le lien vers le fichier SVG original pour voir l'animation.
Scripts
Pour des raisons de sécurité, les fichiers SVG contenant des scripts sont refusés par le serveur.
Ressources
- Un tutoriel pour débuter avec Inkscape à télécharger et à ouvrir directement avec Inskcape (pratique !).
- Logiciels Inkscape et GIMP
- Logiciel Betaflash pour créer des schémas au format bmp, wbmp, jpg, png, gif.
- Logo camptocamp.org en SVG (voir aussi la version orange & blanc)
- Les sources SVG de Thomas, en attendant de pouvoir les stocker sur c2c ;-)
- Manuel d'utilisation d'Inkscape en français
- Autre manuel d'utilisation d'Inkscape en français
- Didacticiel GIMP
- Bibliothèque de dessins vectoriels
Commentaires
Bonjour,
Je n’arrive pas a télécharger un fichier .svg en vu de la modifier. D’apres le tuto, il devrait y avoir un lien associé au nom de l’image. Seulement il n’y a pas de liens et pas de moyens de télécharger l’image au format inkscape (.svg).
Avez-vous des pistes pour résoudre cela ?